Typora is my favourite markdown editor. It is opensource, clean and minimal. If you know and understand a little bit about programming in CSS that you can also modify its look to your liking. In this post I am going to show you the exact settings that helped me get as close as possible to the actual look and feel of the Moving theme on the website.
Installation
-
Go to the website and download and install the package: Typora
-
To match the look of the theme you have to install the Bitter font: Bitter
-
After the installation of the font is complete you have to download and install the following file to your themes folder. Follow the instructions in the README file. Gitbook
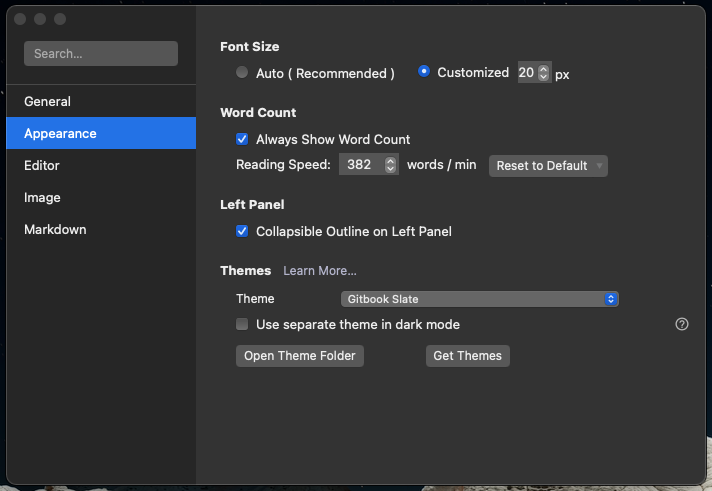
Goto Preferences → Appearance → Open theme folder and then paste the theme files here.

-
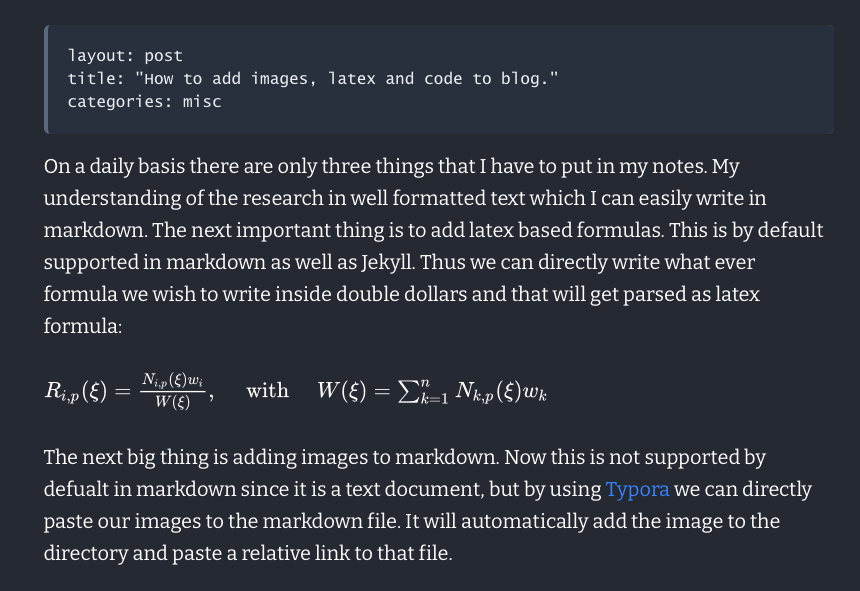
Once you have pasted the theme you will get the option in the dropdown menu in Preferences → Appearance. Select Gitbook Slate and now you have the layout similar to this

-
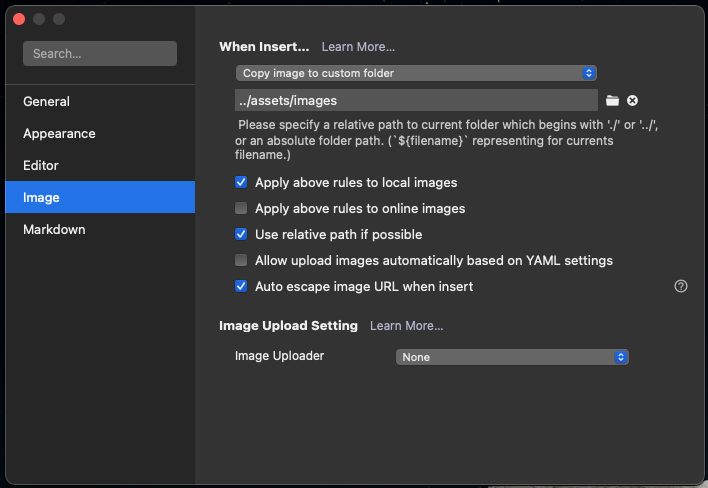
Next, you have to go to Preferences → Images and use the following settings:

-
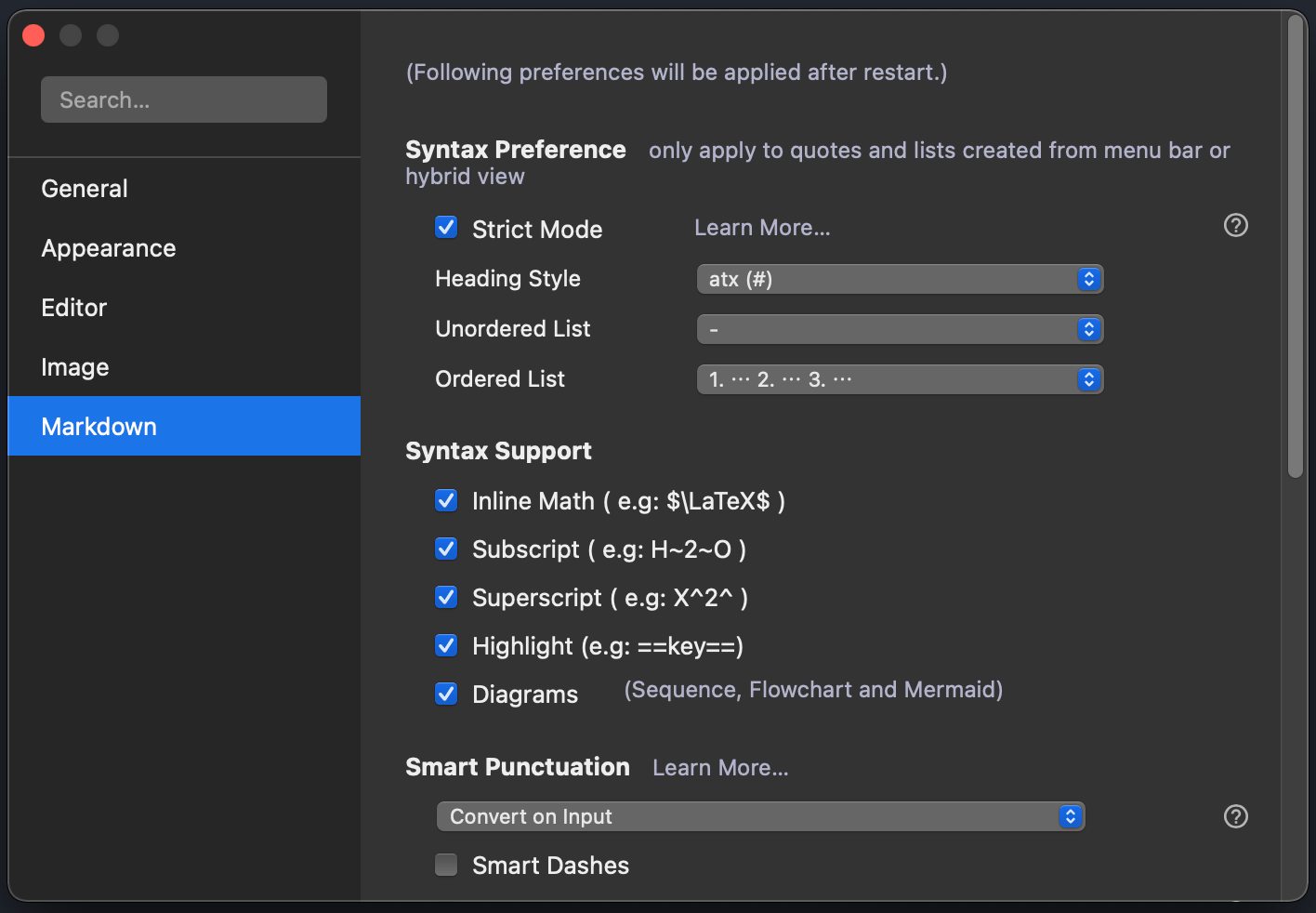
Next, goto Prefrences → Markdown and check the following options

-
The last thing that you need to do now is to goto Format → Image → Check Use Image Root Path.
-
Finally whenever you wish to add a new post, just open the root folder of your website from File → Open. Root folder is the folder containing the index.markdown file.